Swiftで『合唱 千本桜』を作ってみた
Tourism Projectのたいせいです。
今回は、僕がここ3ヶ月くらいで暇な時にダラダラと作っていた成果物について紹介したいと思います。
僕が作ったのは、『合唱 千本桜』です。

歌い手のアイコンをタップすると、ボーカルが切り替わります。

アイコンが薄暗くなっている歌い手がミュート状態です。
好きなフレーズを好きな歌い手に歌わせることができ、夢の大合唱を聴くことができます。
画像素材はGoogleから適当に拾って、音声素材はがんばりました(著作権怖い)
本記事では、この映像作品?をどうやって実装しているかについて色々と解説したいと思います。
アーキテクチャについて
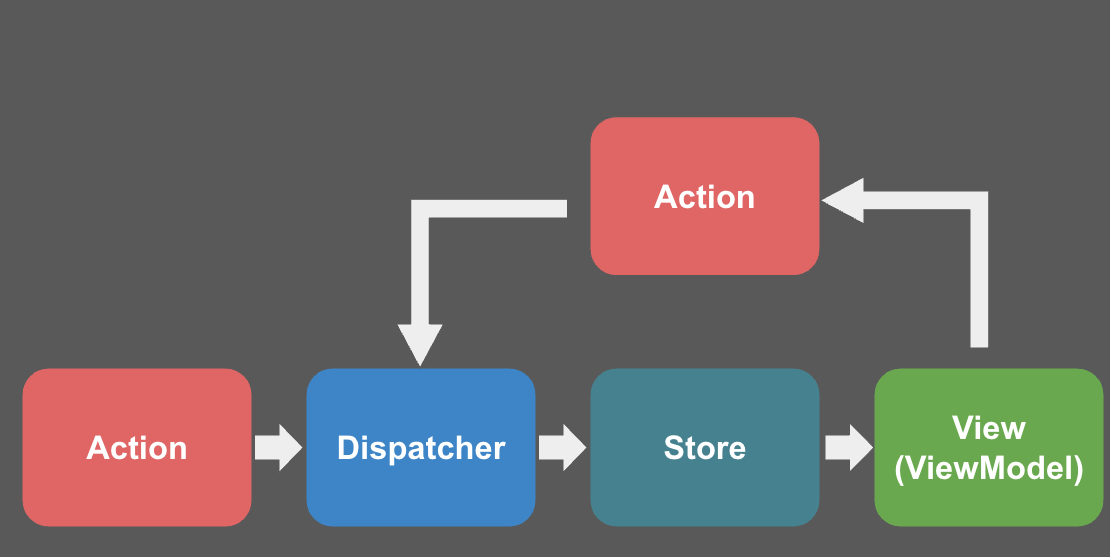
アーキテクチャはMVVM + Fluxを採用しています。
また、非同期処理は全てCombineで記述しています。

ViewModelから、Actionに対して、イベントの通知をし、Dispatcher、Storeを介して、ViewModelにデータが流れ込んできます。
ViewModel、View間でデータバインディングされており、値の変更に伴ってViewが再計算されます。
なお、ViewModelは、音声が流れるまたは、ミュートになる(状態が変更される)歌い手の情報をViewに提供しており、それをもとに、どのViewに変更が加わるかを判断し、更新しています。
今回のアプリでは、音声を再生する機能があるので、その機能はActionに直接外側から注入しています。
本アプリの全体の構成は以下のようになっています。

MVVM+Fluxで実装してみた感想
実装がめんどくさすぎる
今回は勉強の意味合いを兼ねて、Fluxで実装をしましたが、この規模のアプリにはかなりオーバーな実装だと感じました。
単方向のデータフロー
Fluxの特徴とも言える単方向のデータフローに関しては、実装するのが大変ですが、一度実装してしまえば、機能の追加や、変更を行いやすいような気がしました。 また、データフローが明確だと、不具合が起きた時に、バグの原因を探しやすいので、その点はよかったと思います。
V-VMの関係性はやっぱりいい
MVVMの特徴であるV-VMの関係性は、最終的にVMのバインディングされているデータが更新さえされればなんでもしていい(よくない)のでViewの存在を気にせずにビジネスロジックをかけるのは便利です。
実際に、7つのViewから別々に送られるリクエストを、Fluxのデータフローを介して、最終的に一つのデータに集約されるのは使ってて気持ちが良かったです。
フォルダ多すぎ
どう考えてもアプリの規模に見合ってないです

UIについて
UIの実装は得意ですが、好きではないので、シュッと終わらせました。 AutoLayoutとの格闘がほとんどでした。

ちなみに画面サイズが変わるとピカソ路線なデザインに変わります。(崩壊します)
最後に
完全に自分の趣味全振りな記事をここまで読んでいただきありがとうございました(^^)
Tourism Projectはメンバー大募集中ですので、少しでも気になったらぜひ、お気軽にお声がけください。